在社交媒体时代背景下,设计行业的发展趋势要比其他任何行业发展都要快。审美趋势迅速爆发和扩散,使得设计师必须要全面掌握当下设计趋势。那么,2021年值得一试的设计趋势,我们又能了解了多少呢?
一、玻璃拟态(Glassmorphism)
疫情席卷全球的2020年,产业脉动被迫停滞,许多设计趋势并无太大变化,将延续至新的一年,并持续占有主导地位。
众所周知,新拟态(Neumorphism)风格是模仿了受到挤压的塑料材质,而在2020年底出现了另一种新风格获得了很大的关注,新风格更加注重垂直空间 Z 轴的使用。
它最典型的特征是:
1、透明度(使用背景模糊的磨砂玻璃效果);
2、物体漂浮在空间中,通过前后关系表现层次感;
3、鲜艳的色彩突出了模糊的透明度;
4、半透明物体边缘的微妙处理,采用细腻的边框表现玻璃质感。

这种把阴影、透明度以及模糊的背景结合到一起,使界面呈现出介于玻璃和塑料板之间的质感。被 Michal Malewicz 称为 Glassmorphism(玻璃拟态)。可以看到在 Web 设计上,适量使用 “玻璃” 效果实际上会使产品看起来更好,对用户更有吸引力,界面会变得更丰富、更立体、更具有层次感。

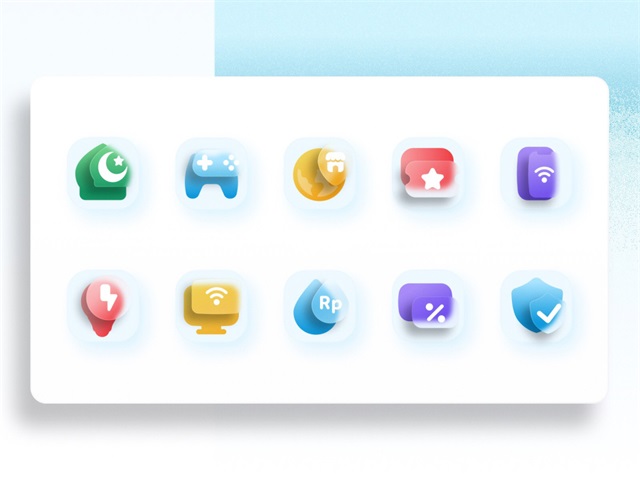
同样,3D化的磨砂柔光玻璃材质也是属于 Glassmorphism(玻璃拟态)风格的一个延续。赋予轻盈与通透的视觉感受,营造出未来感十足的场景,很适合传达科技智能的概念。
因此该风格成为了一大波科技背景公司的设计首选,其中主要应用在硬件系统、工具类的产品为主。
二、3D Elements
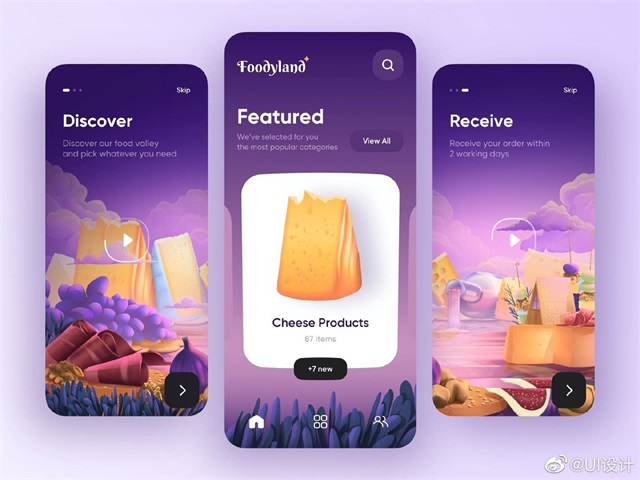
坦白的说,3D设计已经不是新鲜的玩法,但它正变得越来越酷。几乎可以在各种各样的产品上看到 3D 的应用, 尤其在插画领域上有明显增长。与前几年不同之处在于变得更加简约,似乎受到扁平化风格的影响。
所以 3D 设计将有很大可能继续延续,成为2021年的设计趋势。广泛应用于UI、网站、角色、以及动画设计中,呈现出更有冲击力的视觉效果。

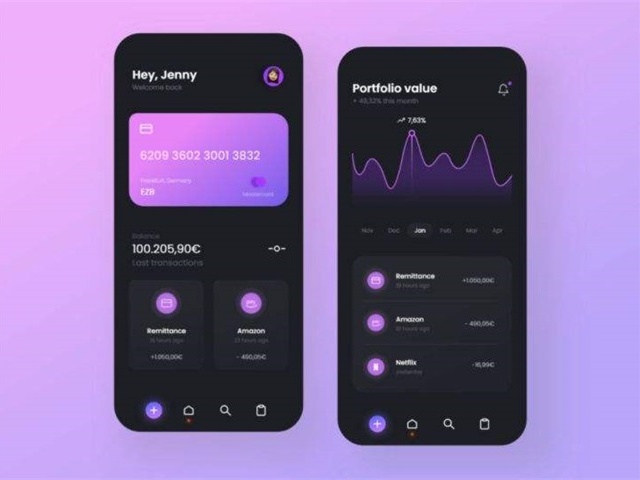
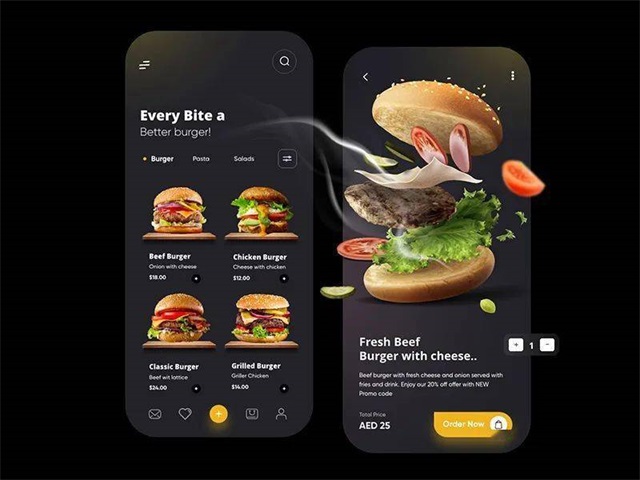
三、Dark Mode
现在许多应用程序和移动产品可能都带有方便的黑暗模式,无论是喜欢美学还是为了在眼睛上看起来更轻松,让它仅仅是作为一项功能却在越来越多的设计网站上流行。
所以黑暗模式不仅会保留,而且会在2021年将变得更加流行。

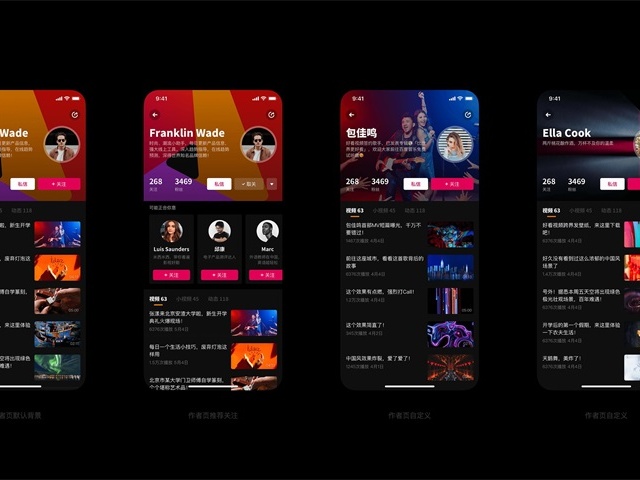
四、Dark Mode真实的照片
当然有时候3D插图并不一定适合所有产品,有时候真人和真实的物品会对用户产生更大的吸引力,让他们更加感同身受。

五、Colorless UI
Colorless UI是指带有细线和黑白(或微妙的颜色)插图的无色用户界面。偶然在Dribble上看到了一组黑白的界面设计,在一堆颜色鲜亮的设计中脱颖而出。这种风格也不失为另一种新的尝试。
人的审美是会一直变化的,我们很容易厌倦一种趋势,每隔几年就会转向另一种风格。作为设计师需要探索开发产品的所有潜力,希望这些趋势能激发设计师们的创造性。