UI设计中的菜单导航有很多种类型,不同的折叠菜单就有不同的使用场景,一个简单的汉堡菜单就可以包括多种不同的样式,可能有的样式甚至没有官方的名称,但因为样式的差异在功能上这些菜单也会出现差异性。
我们可以通过分析这些样式,来思考不同的样式代表着怎样的设计含义和设计目的,不能因为简单常见而忽视了功能的内核。

1.汉堡菜单
关键词:横条、多个菜单选项
这个图标的样式简洁易懂,通常位于网页和App的上下角,用来告知用户这个按钮之外还有更多内容可以探索。当产品有多个菜单选项时,考虑使用汉堡图标来显示,但尽可能避免在桌面视图中使用。
2.垂直三点式菜单
关键词:垂直、内嵌菜单
通常位于屏幕或窗口的右上角或顶部,是用于打开带有附加选项的图标,打开的内容往往是一个较小的内嵌菜单而不是整个全新的页面。
3.水平三点式菜单
关键词:水平、内嵌菜单、web
水平三点式菜单同样常位于屏幕或窗口的右上角,用于打开菜单或显示相关项的操作。因为图标样式是水平的,所以更容易在web上或者在表格等水平方向中使用。
4.九宫格菜单
关键词:子分类、子功能
九宫格菜单通常用于打开同一产品中包含不同子产品或子功能,可以在它们之间快速切换,此图标常位于产品主页的右上角。
5.过滤式菜单
关键词:过滤、排序
过滤式菜单由三行不同长度的线段水平叠放而成,是最广泛使用的过滤符号。可以将过滤式菜单与“排序方式”选项结合使用,或者与全局过滤器结合使用。
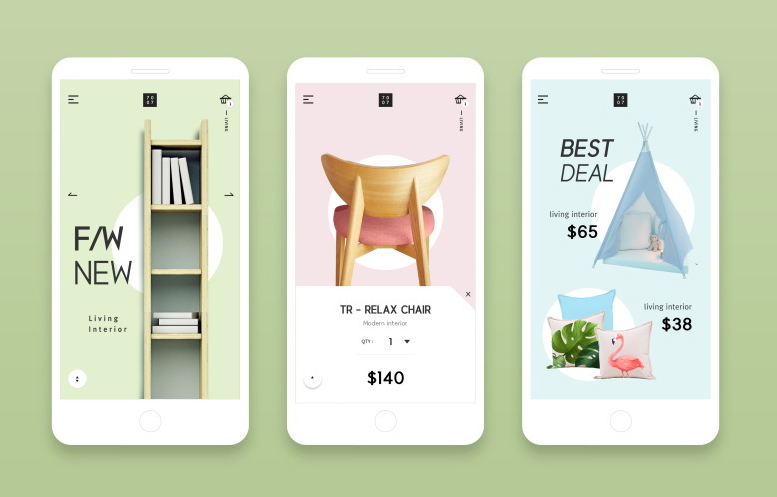
6.汉堡菜单变体
关键词:样式特殊、时尚感更强
作为汉堡图标的替代品,与显示列表菜单的目的相同吗,但是这些样式我们平常见的可能会比较少,更常用在充满现代感、时尚感和艺术感的网站上。
不同的样式可能代表着截然不同的设计目的,常思考这些小而精的细节,是保证产品体验提升的关键。



