单行溢出显示省略号的代码:
overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
演示代码如下:
<!DOCTYPE html>
<html>
<head>
<title>单行溢出显示省略号</title>
<style>
body{font-family:'微软雅黑';}
ul{margin:0;padding:5px;width:300px;background:#272822;margin-bottom:20px;}
ul li{font-size:16px;line-height:25px;padding:5px;
color:#fff; /*省略号颜色*/
}
ul li a{color:#fff;text-decoration:none;}
/*单行溢出*/
.cate-1 li{overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
/*包含日期的单行溢出*/
.cate-2 li{
display:block; /*解决IE8换行问题*/
overflow:hidden; /*解决IE7换行问题*/
}
.cate-2 li a{margin-right:110px;display:block;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.cate-2 li span{float:right;margin-left:10px;color:#ff4e00;}
</style>
</head>
<body>
<!--单行溢出显示省略号-->
<ul class="cate-1">
<li><a href="#">新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题</a></li>
<li><a href="#">新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题</a></li>
<li><a href="#">新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题</a></li>
</ul>
<!--包含日期的单行溢出显示省略号-->
<ul class="cate-2">
<li><span>[2017-04-25]</span><a href="#">新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题</a></li>
<li><span>[2017-04-25]</span><a href="#">新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题</a></li>
<li><span>[2017-04-25]</span><a href="#">新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题新闻标题</a></li>
</ul>
</body>
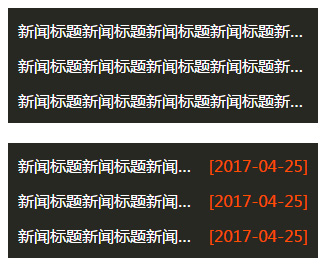
</html>效果图如下:

多行溢出显示省略号,请查看多行溢出显示省略号。



