在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运用色彩搭配,设计时岂不事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢?

以下几点常会影响色彩搭配思维:
1. 仅关注色彩表象
2.搭配方法不够系统
3.色彩与构成掌握不到位
谈谈一些基础配色方法:
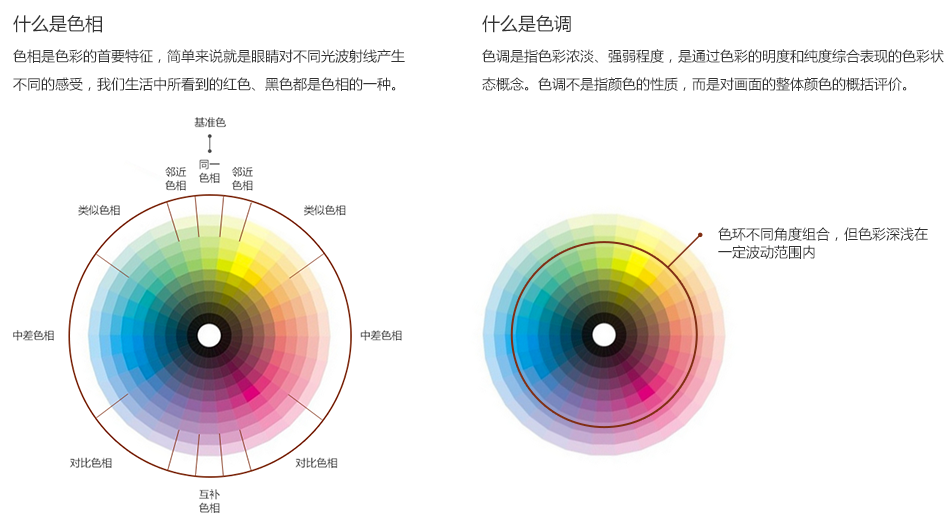
(一)色相差而形成的配色方式
1.1 有主导色彩配色
同色系配色
是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。
邻色配色
方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。
类似色配色
是常用的配色方法,对比不强给人色感平静、调和的感觉。
色中差色
对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。
对比色配色
主导的对比配色需要精准地控制色彩搭配和面积,其中主导色会带动页面气氛,产生激烈的心理感受。
中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典
多色搭配
主导主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。
(二)色调调和而形成的配色方式
2.1 有主导色调配色
清澈色调
互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。
明亮色调
饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。
深暗色调
页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。
雅白色调
页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。
同色调配色
这是由同一或类似色调中的色相变化构成的配色类型,与主导色调配色中的属于同类技法。区别在于色调分布平均,没有过深或过浅的模块,色调范围更为严格。
同色深浅搭配
与主导色调配色中的同色系配色属于同类技法。从理论上来讲,在同一色相下的色调不存在色相差异,而是通过不同的色调阶层搭配形成,可以理解为色调配色的一种。
(三)对比配色而形成的配色方式
3.1 色相对比
三色对比
色相上更为丰富,通过加强色调重点突出某一种颜色,且在色彩面积更为讲究。
多色对比
给人丰富饱满的感觉,色彩搭配协调会使页面会非常精致,模块感强烈。
纯度对比
相对与色相对比,纯度差对比,对比色彩的选择非常多,设计应用范围广泛,可用于一些突出品牌、营销类的场景。
明度对比
接近生活实际反映,通过环境远近、日照角度等明暗关系,设计趋于真实。



